
BMW Group
Help users find cars
I KNOW A SHORTCUT…
The main premise behind BMW’s requirement for the New Car Locator, was to enable a quicker - but still tailored - route to ownership for potential customers. Traditionally, creating a custom spec and then waiting for delivery would take many weeks whereas relying on what a local dealer had in stock would normally involve quite a degree of compromise.
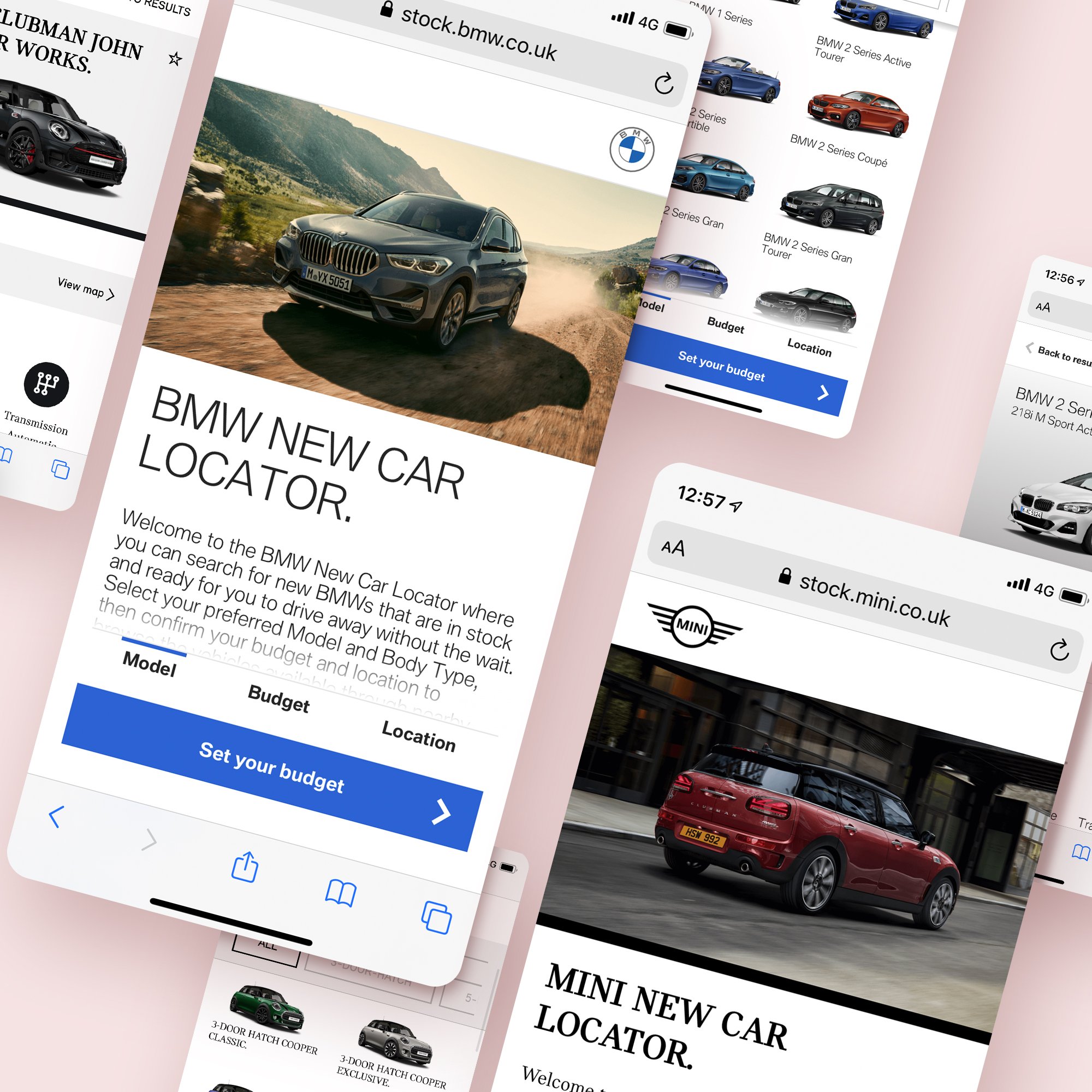
The New Car Locator was to offer another way to purchase. By consolidating the current stock of the dealer network in a searchable and filterable database with a simple and intuitive user interface, customers could get what they want and get it swiftly.
UNDER THE HOOD
There was much early debate about how the product would work, its parameters and placement - and there was a great deal of communication between us and the BMW team. Sharing too much dealer information for comparison was deemed undesirable for data security and business reasons, but a useful amount of information had to be available to ensure the offering was worthwhile.
It also had to make sense wherever the user arrived from, as the online location of the product was still undecided at this point. Entry points would include regular online access, but also access via terminals in BMW Group dealerships.
The product had to be adapted to work for both the BMW and Mini brands, and we were tasked with producing responsive desktop and mobile designs. In reality this meant producing a design framework for one brand which could be used across both, taking into account some key navigational and mechanical differences (for example, Mini uses one extra tier of configuration when searching for vehicles).
A SOLID CHASSIS
We drew up some initial wireframe scamps based on the intra-team discussions and the requirements gathering sessions with BMW Group. This gave us a rough maquette which we could beat into shape over the course of further iterative cycles. We used the process to ensure all recognised requirements and pain points were addressed by the product, and mapped these to the wireframes to ensure the client was satisfied.
GETTING FROM A TO B
With the user journeys worked out and the clients approval on how the search mechanic would work, we could move forward with formal wireframing. Created in Sketch, these wireframes allowed for more detailed analysis and forensic feedback. It was a few sprints into this process when the client came back to voice an internal discussion they were having about the search mechanic. Changes were made based on their adjusted requirements and a concise document outlining the options for the search mechanic was presented to them. Once an approach had been settled on, we moved forward through the iterative sprints once more.
TEST DRIVE
As is often the case, we had a limited pool from which to draw test subjects. BMW wanted to keep the project strictly confidential during development, so we were only able to use employees from our company. Nevertheless, the Maze tests constructed from our Sketch wireframes were able to yield useful results and informed our thinking moving forward into the design phase. Larger issues such as the dynamic filtering mechanic during search could be fine tuned, and even seemingly simple items such as the prominence and placement of a close “X” icon on a modal window were shown to materially improve user journeys when treated a different way.
CLEAN LINES
We then moved the project on into the UI Design phase - guiding, informing and producing an original design which nonetheless dovetailed neatly with BMW’s own digital guidelines. The end result was a piece of work the team and the client were very happy with and can be rightly proud of.
https://stock.bmw.co.uk/





